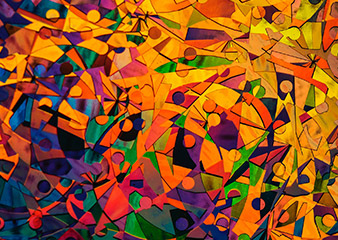
对于艺术生来说,色彩可能是生活的百分之八十,好的配色是任何作品能够成功的关键。“一份超全的颜色网站” 色彩搭配好,你就是这条gai最靓的崽。
对于艺术生来说,色彩可能是生活的百分之八十,好的配色是任何作品能够成功的关键。今天ACG小编带给大家的福利,“一份超全的颜色网站”我们就要把你宠成伸手党。废话不多说,干货一定要收好吼。色彩搭配好,你就是这条gai最靓的崽。
1、COLORWISE
直通车:https://colorwise.io/

有大量的色彩搭配模板,大家可以挑选参考,对于作品集排版配色选择是个不错的网站。
在Product Hunt中搜索投票最多的产品
2、Color Hunt
直通车:https://colorhunt.co/

我们喜欢亲切的称呼它为:颜色狩猎,非常生动形象了有木有。
Color Hunt是一个免费开放的色彩灵感平台,拥有数千种时尚的手工挑选调色板
3、HTML Color Codes
直通车:https://htmlcolorcodes.com/

这个网站可以直接获取HTML颜色代码、十六进制颜色代码、RGB值和HSL值。
4、Duotones Effect Generator
直通车:https://medialoot.com/duotones/

双色调效果发生器,十几种经典双色调可选,如今撞色超级流行,这个网站可以多多参考。
5、Generate-Coolors.co
直通车:https://coolors.co/

超快的配色方案发生器,可以在几秒钟之内建立、保持和分享完美的调色板
6、Colorable
直通车:https://colorable.jxnblk.com/

颜色对比器。
对比度是使对象(或其在图像或显示器中的表示)可区分的亮度或颜色的差异。
在对现实世界的视觉感知中,对比度由对象和同一视野内的其他对象的颜色和亮度的差异确定。
7、HueSnap
直通车:https://www.huesnap.com/

也是可以快速建立调色板的网站
8、Eva Design System
直通车:https://eva.design/

可定制的设计系统可轻松适应您的品牌。
适用于Sketch with Mobile和Web组件库。
自由和开放源码。
9、Grabient
直通车:https://www.grabient.com/

渐变色UI配色大全,还可以自由添加。
10、Color Designer
直通车:https://colordesigner.io/

通过颜色选择器选择一个基础颜色,其他就交个它来处理啦。
11、Color Lisa
直通车:http://colorlisa.com/

来自世界上最伟大的艺术家的调色板杰作。
12、Color
直通车:https://www.canva.com/colors/

为任何项目寻找完美的颜色工具和资源。
从调色板到您可能想要了解的有关颜色的所有内容。
13、Khroma
直通车:http://khroma.co/

设计师的AI颜色工具:发现,搜索和保存您喜爱的颜色组合。
14、Cool Backgrounds
直通车:https://coolbackgrounds.io/

Cool Backgrounds是一系列工具,可为博客,社交媒体和网站创建引人注目的彩色图像。除了背景,生成的图像可以用作桌面壁纸或裁剪为手机壁纸。
15、Eggradients
直通车:https://www.eggradients.com/

渐变是新的颜色吗?这是一个大胆的声明,但渐变的颜色无处不在。
设计每年都在发展。最重要的设计,颜色,开始发展。
我们准备了一个包含+200渐变背景颜色的渐变色调。
16、ColorKit
直通车:https://colorkit.io/

是一款很好用的颜色混合器
17、Color Leap - History’s Palettes
直通车:https://colorleap.app/home

选择时代,看历史颜色。
18、ColorSpace

19、Colors & Fonts
直通车:https://www.colorsandfonts.com/

为数字设计师和Web开发人员准备的色彩和字体库。
20、WebGradients
直通车:https://webgradients.com/

WebGradients 是180个线性渐变的免费集合,您可以将其用作网站任何部分的内容背景。轻松复制CSS3 crossbrowser代码并立刻使用它!
直通车我们亲测有效
不用翻墙直接点击即可使用